Like any good e-commerce platform, WooCommerce offers the ability to add variations and attributes to products. Sizes, colors, etc. are common ways to sell variations on a product.
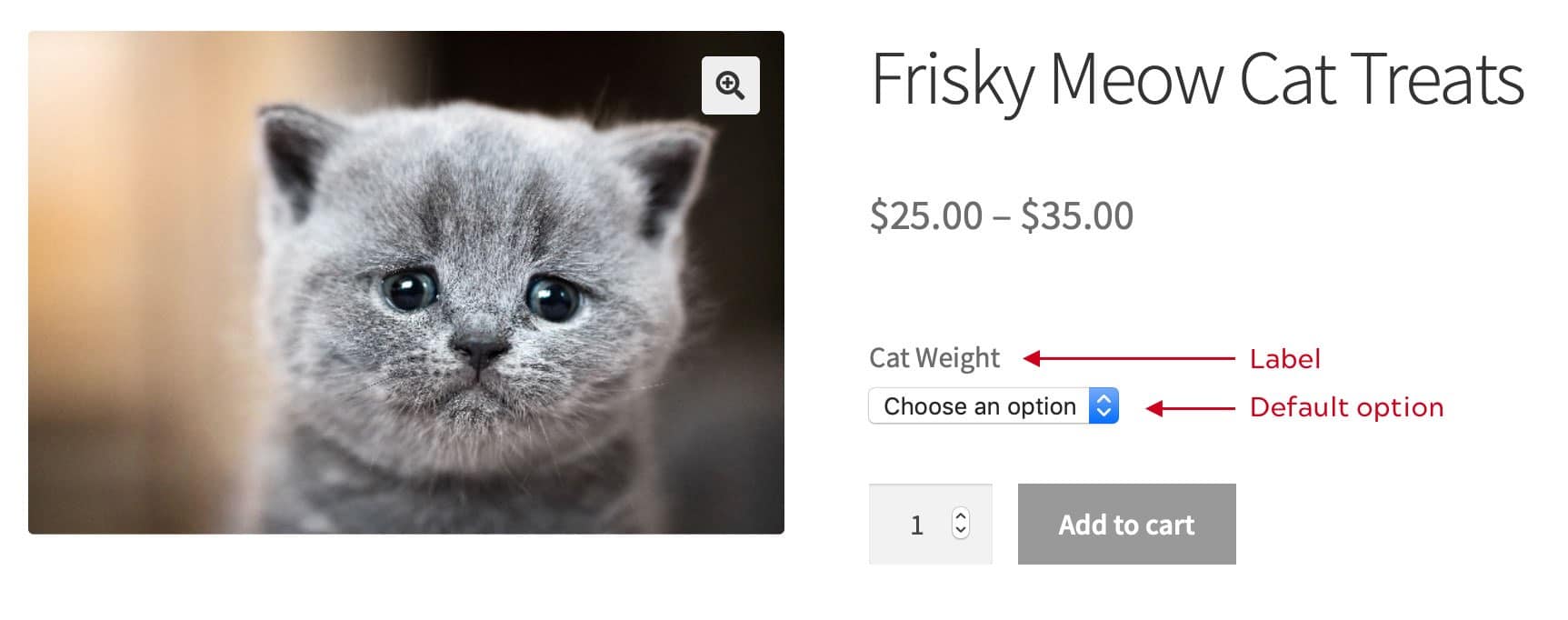
Depending on how your theme is set up, these variations will often be available as a dropdown option. The dropdown will usually have a label above it like this:

Change variation default drop-down text
As awesome as ‘Choose an Option’ is, you may want to change it to something more appropriate to your product. Here’s three ways to change it, depending on your circumstance:
Change to a variation option
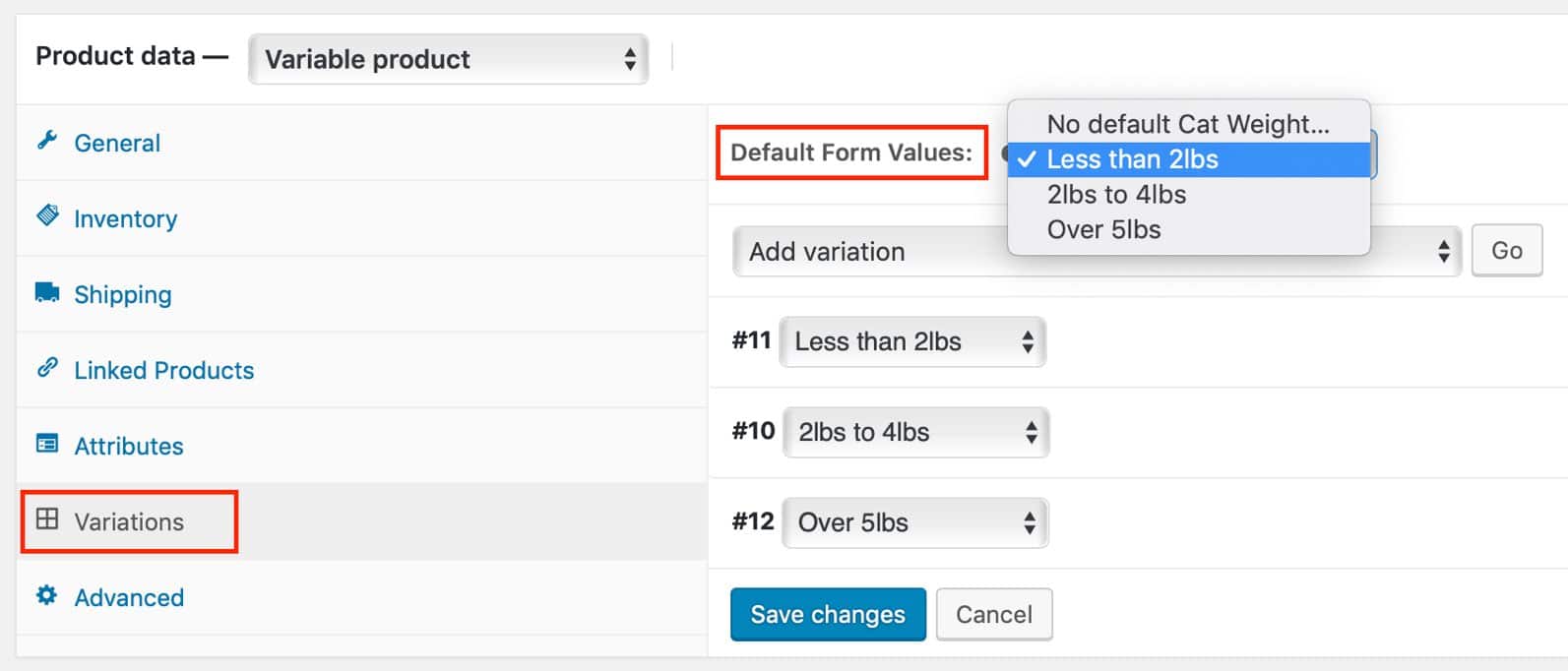
If you’d like the dropdown to start as one of your variations, you can easily change it in the product edit page > Product Data > Variations. Choose one of your variations from the top Default Form Values: section.

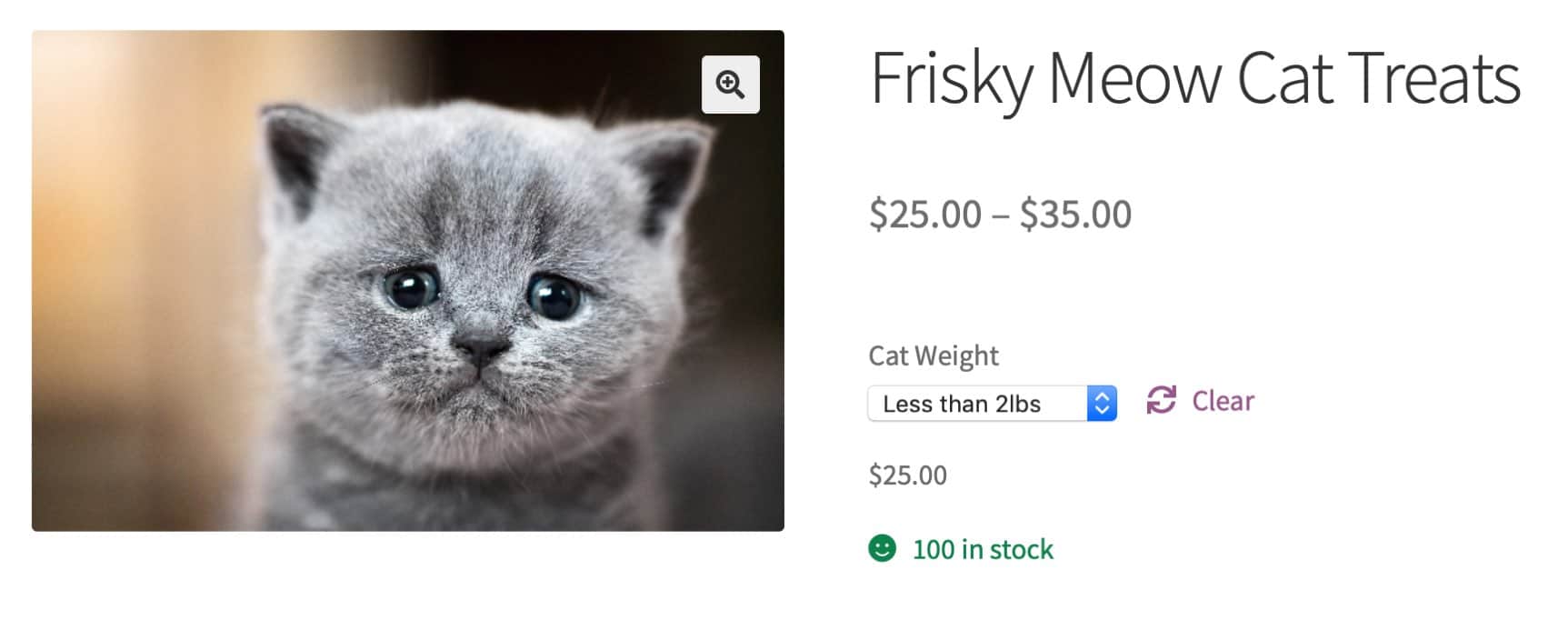
The front end of the site will now show the chosen variation as the

Change all attribute variations to custom text
If you only have a single variation across your shop you can easily change all drop-downs to custom text using a WordPress filter. Add the following code to your functions.php file, or preferably a custom functions plugin:
add_filter( 'woocommerce_dropdown_variation_attribute_options_args', 'cinchws_filter_dropdown_args', 10 );
function cinchws_filter_dropdown_args( $args ) {
$args['show_option_none'] = 'Choose your kitty weight';
return $args;
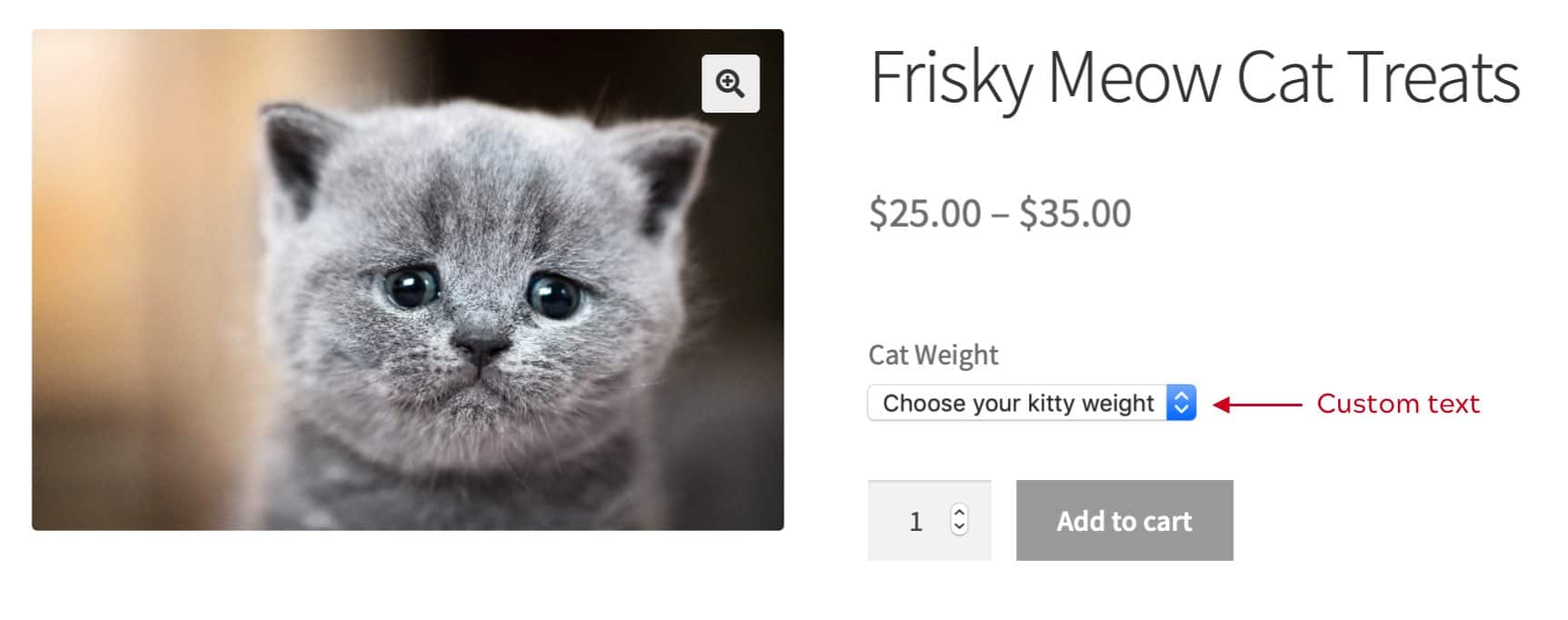
}The front end of your site should now have your custom text as the drop-down text:

Change attribute variations to attribute title
If you have multiple variations, you may want to change this text based on the title of the attribute being displayed. To do so, add the following code to your functions.php file or custom functions plugin:
add_filter( 'woocommerce_dropdown_variation_attribute_options_args', 'cinchws_filter_dropdown_args', 10 );
function cinchws_filter_dropdown_args( $args ) {
$var_tax = get_taxonomy( $args['attribute'] );
$args['show_option_none'] = apply_filters( 'the_title', $var_tax->labels->name );
return $args;
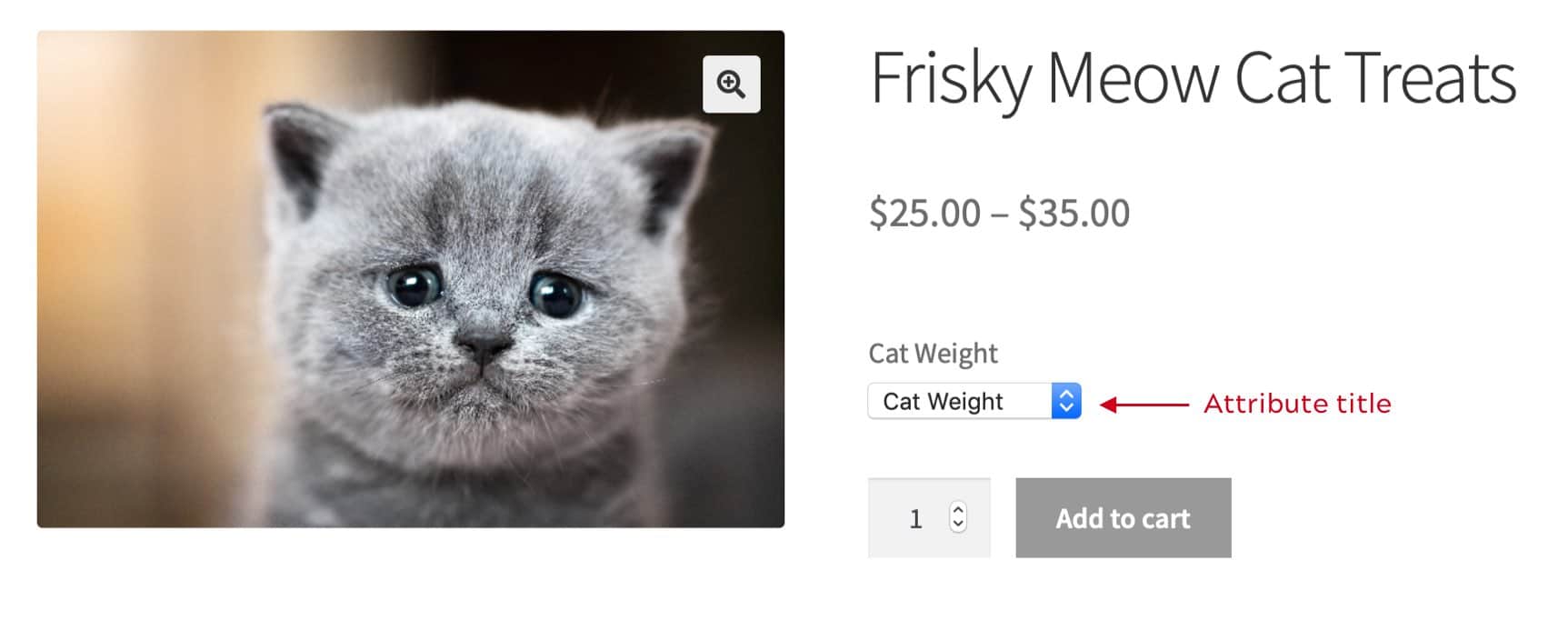
}The front end will now look as such, with the Attribute title as the lead option:

There you have it. Three ways to change the WooCommerce variation drop-down value text.
21 Comments
I added both of the codes above and then took them back out of my child theme functions.php file and now the Choose An Option text is in the drop down instead of above the dropdown and I got an email from WP saying:
[Paula Lawson] Your Site is Experiencing a Technical Issue
Error Details
=============
An error of type E_COMPILE_ERROR was caused in line 13 of the file /home/tguerry2121/public_html/paulalawson.com/dev/wp-content/themes/Avada-Child-Theme/functions.php. Error message: Cannot redeclare cinchws_filter_dropdown_args() (previously declared in /home/tguerry2121/public_html/paulalawson.com/dev/wp-content/themes/Avada-Child-Theme/functions.php:13)
Here is the page that you can look at:
http://www.paulalawson.com/dev/product/august-morning-on-padre-island/
Thoughts?
Hi Tony,
The site looks okay from my end, but I do see the option now in the dropdown.
The error indicates that you’ve added both options. You should only be using one depending on your situation. Take a look again at both options and try choosing just one.
Hi Bryan, yes, I did add both, dummy me.
So how do I get the option in the dropdown back to its default position?
Hi Bryan, Ok, I chose one of the code snippets and used it and it works great except that the “Choose Size” is still in the drop down list instead of at the root of the Dropdown list. Something happened when I put both sets of code in there and it won’t default back to the original.
Any thoughts please?
Ohhhhh, it might have finally worked out. I edited the Attribute name from Size to Choose Size and then back to Size and now the “Choose Size” text is back up in the root of the dropdown menu.
Let me know if it worked for you please.
Sorry for all the posts Bryan, but I guess when I use your php code, it nullifies the Default Form Value for my painting size? It used to put that paintings original size at the top of the dropdown menu. I guess I can’t have it both ways?
Hi Tony,
Can you explain what you are expecting to see vs what you are seeing?
Hey there! This is mostly working for me, but it adds “product” to the front of the attribute name when trying to change attribute variations to just the attribute title. Is there a way to remove that?
Hi Jim, can you post a link to the page? I need a bit more info to understand what your issue might be.
Sure. It looks like it might be a woocommerce thing. At least I see it is adding “product” to any attribute on the backend. I’m wondering if it’s getting scraped from there.
https://ridelowracing.com/product/team-associated-battery-holders/
That doesn’t sound like out of the box WooCommerce. Any chance it’s getting added in somewhere else?
Was the ‘product’ getting added before trying one of my filters?
I’m assuming you using the version that uses the attribute tittle. Have you tried the custom one?
Well I noticed that Woocommerce was putting “Product” within the backend when listing the attribute on the attribute page in the backend. I looked at some of my other woocommerce installs and noticed it did the same thing. Here’s a screenshot of the attribute page: http://tinyurl.com/yytzw975
I did consider the custom one, some products will have multiple options so a single phrase won’t cover it.
I am a total knucklehead when it comes to coding, so I’ve tried a few things to strip out the “Product,” but I’m definitely not doing it right and I break the page lol.
And thanks for the responses. I’d be fine if I could figure out how to turn the labels for the fields back on in my theme, but somehow that requires something custom from the designer.
Try adding str_replace to your function. This has worked for me:
function cinchws_filter_dropdown_args( $args ) {
$var_tax = get_taxonomy( $args[‘attribute’] );
$args[‘show_option_none’] = apply_filters( ‘the_title’, $var_tax->labels->name );
return str_replace(“Product”, ” “, $args); //<— paste this into your code.
}
function cinchws_filter_dropdown_args( $args ) {$var_tax = get_taxonomy( $args[‘attribute’] );
$args[‘show_option_none’] = apply_filters( ‘the_title’, $var_tax->labels->singular_name );
return $args;
Change labels->name to labels->singular_name
That removed the ‘Product’ part of the name for me.
Thanks for sharing!
What if the product has more than one option and you want the text in each drop down field to be different?
Same here. Please Bryan :(
Just wanted to say thanks.
Awesome tip! I’ve just implemented the “attribute title” version and found that it adds the word “Product” in front of the title text. So if the title is “size” then the output is “Product size” vs “size” … any way to remove the “Product ” text? Thanks again!
Thank you for sharing the article. Step by step I implement it, But is there any way to set the variation value of all product at once?
it does work with the latest version. but how can I remove that first entry completely?
it does work with the latest version. but how can I remove that first entry completely?
I tried to set it to ” or NULL or unset it with:
unset($args[‘show_option_none’]);
But nothing worked.
Optional it would be great to include the variation price in the dropdown so customers can see it instantly without testing every single option.